TEAM
Ayesha Khalid, Brendon Le Count, Eunice Lim, Jia Kai, Yu Peng
MY RESPONSIBILITIES
-
Led the team and guided overall creative direction and scope.
-
Improved pipeline between artists, programmers, and designers.
-
Planned macro and micro design documents, production schedule and sprint goals.
-
-
Co-designed and scripted gameplay levels.
-
Co-scripted gravity, collisions, effects, enemy ai movement, player movement.
-
Scripted underwater gameplay level
-
- Worked closely with artist to ensure visual language matched gameplay.
-
Drew and implemented 2D-sprite sheet animations for player and cutscenes.
-
Designed and implemented FX.
-
Narrative design for overall arc, Dreamwalker's backstory and Boy's backstory.
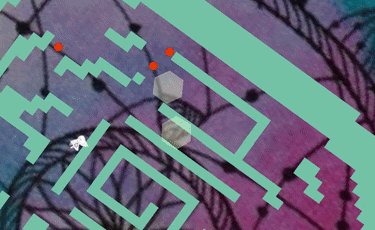
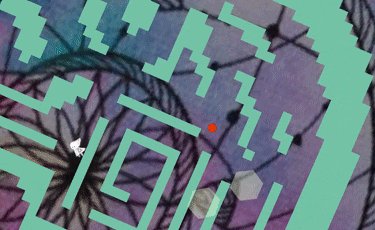
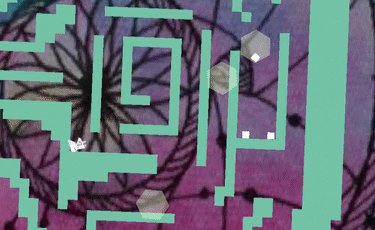
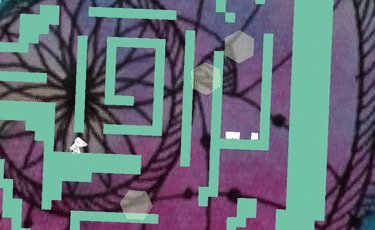
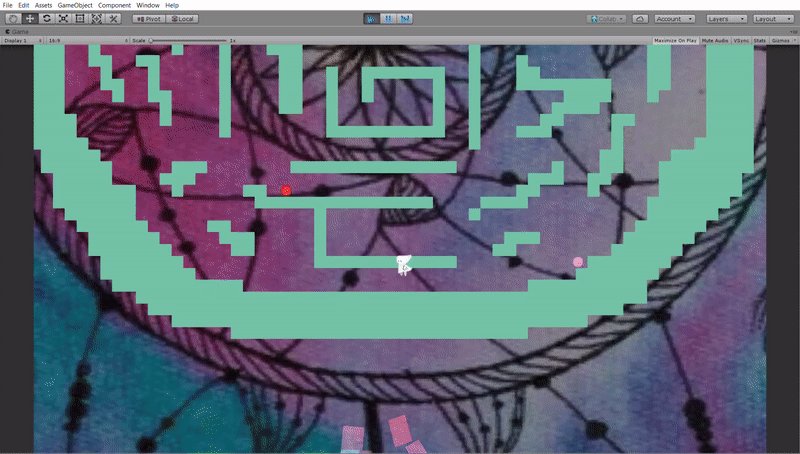
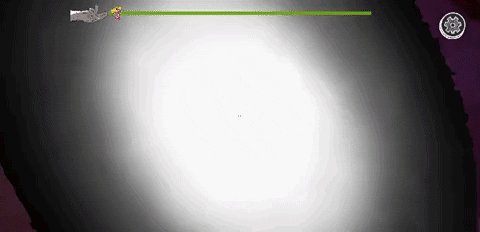
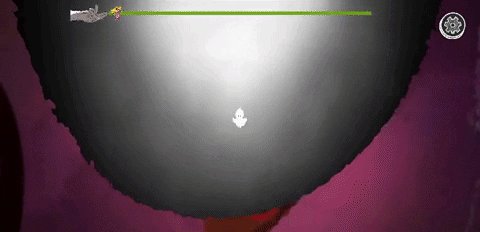
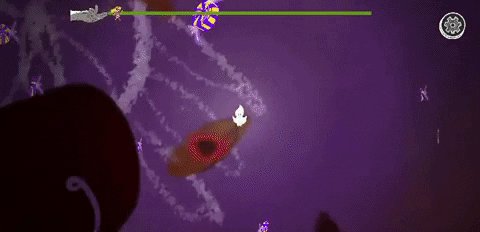
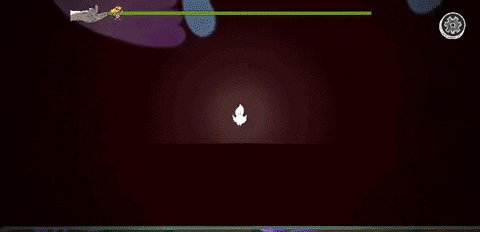
Dreamwalker: Tilt Worlds
Enter the dreams of children and protect them from their nightmares in this 2D tilt-adventure mobile game.
-
Every child is based on a true story.
-
Every level is different.
Drop into their subconscious and discover the deeper reasons behind their fears.
A game about Fear and Hope.
GENRE
2D tilt-control mobile
Puzzle, Action, Strategy.
GAME ENGINE
Unity, C#
Inspiration
Dreamwalker was made in loving memory of my mom. When I was a child, I would pray to my mom to keep nightmares away... just like how the Dreamwalker keeps nightmares away from children. Because similarly, the little ghost-like player is actually an angel, the children's mother.
The nightmares are based on true stories, including my own personal trauma. In many ways, Dreamwalker was the most difficult game I've ever had to make. I've suffered, overcome hurdles and grown a lot through the process. I am very grateful for this experience, and for the hearts around me that made it possible.
In The Beginning: Greenlight Prototype
Dreamwalker started as a solo effort before blossoming into something more. Within 2 days, I designed, developed and playtested a proof of concept. You can see the presentation deck below, and play the original prototype.
MY ROLE & CHALLENGE AS A LEADER
Winning the Greenlight pitch meant that I became a group leader. My main role was managing the team and communicating the vision. Every day, my respect for creative directors and team leaders grows.
Using the Cerny method, we remade the same level each week during pre-production, tackling new concerns. But this meant each level was filled with holes since the level design, balance, onboarding weren't being tackled until more fundamental questions like player controls were resolved. The team grew stressed and felt we weren't progressing. In response, I spent all my energy stabilizing the stress in the group by making progress tangible, while simultaneously solidifying the vision and improving workflow. For example, creating a practice of framing up weekly screenshots on our wall to remind them of how far we've come.
It all paid off, and the team is now confident enough that they can now declare to me "I can be the creative lead too!". Can't wait to show you what we've got!
VISION
The most challenging problem was sticking to the design pillars. We tried to stick it out for as long as we could, trying every creative solution! However, sometimes I had to make the call to drop a pillar. When deciding if a pillar should be dropped, I considered the probability of success, the amount of time invested and required, the team's feelings, and how it would affect the player. It was not easy.
Design Pillars:
-
Digital tilt maze meets pac-man in dreams, feels like a darker Alice in Wonderland.
-
A game about overcoming fears, based on true stories.
-
Evoke emotion of Empathy.
-
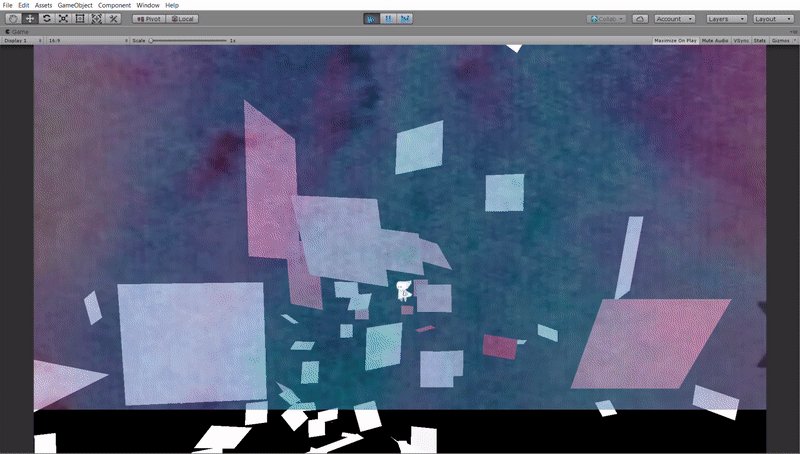
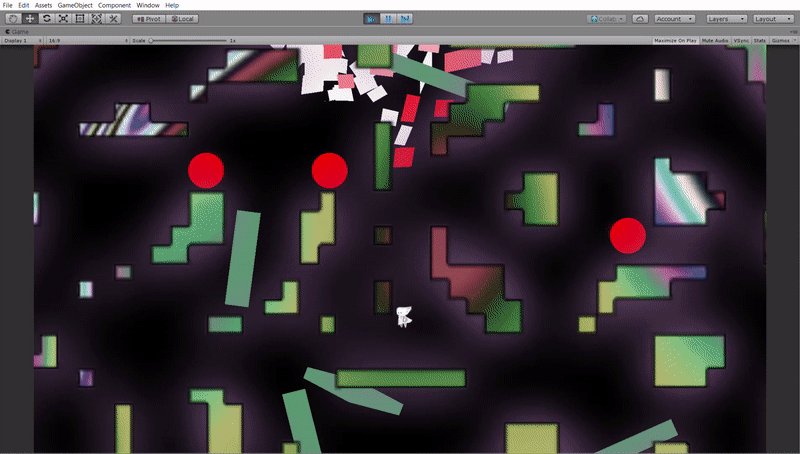
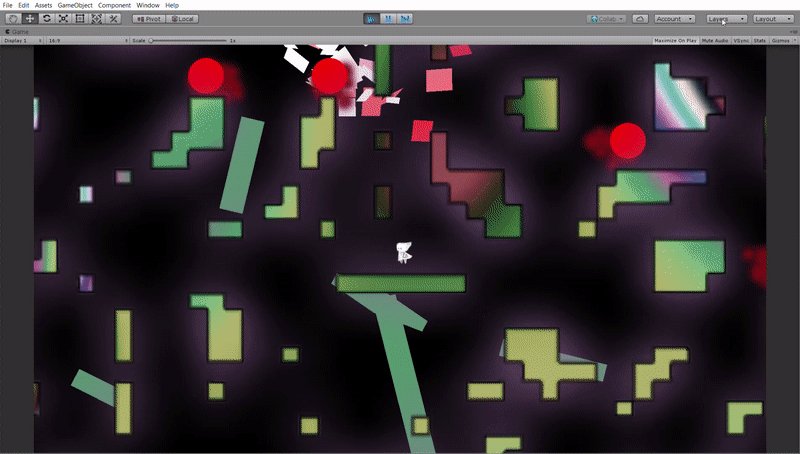
Heavy & Surreal.
-
Control via tilting.
-
Storytelling through gameplay.
Dropped pillars:
-
Control the world, not the player
-
Levels are alive
-
No text
-
Keep level objectives secret!
WEEKLY BLOG

Week 0: Greenlight Pitch
Learned how to pitch a game in 3 minutes to industry experts!
-
Greenlit out of 24 solo pitches

Week 1: Forming the Dream Team
I chose people who chose Dreamwalker. With passion, we can do anything!
-
Scaled project's scope to match team composition
-
Took on roles suited to goals & interests.

Week 2: Do you feel dizzy?
From early playtests, I found players experienced motion sickness when rotating which could invalidate core gameplay. The team did flawless work porting it to the phone!
-
Outlined and prioritized experiments for the 3 months on a scatterplot.
-
Taught concepts on visual clarity.
-
Learned about the accelerometer & mobile game pipeline.

Week 3: Will players realize they aren't the dreamer?
Distinguishing this was critical to the vision I had: Fears are hard to overcome alone, sometimes you can help.
-
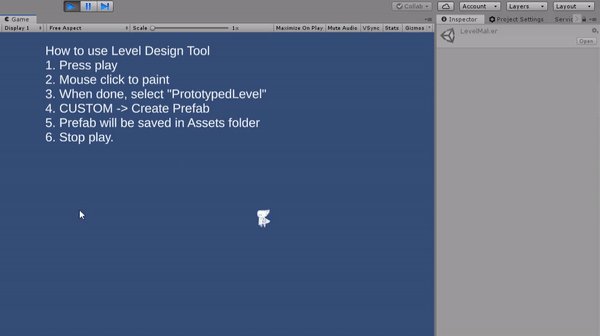
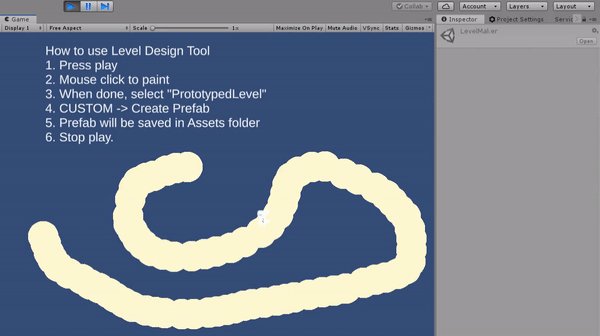
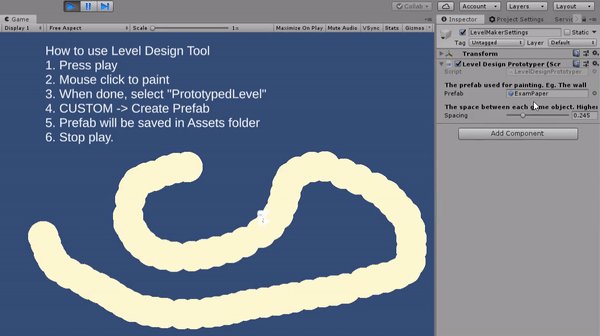
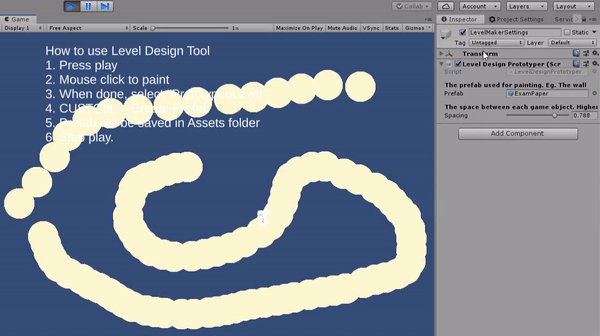
Scripted a Level Maker tool.
-
Added a dreamer npc.
-
Wrote a user story

Week 4: Storytelling through Gameplay
"Storytelling through Gameplay" was core to the vision. We had gameplay, but it didn't evoke empathy. In the previous prototype, players were confused so we focused on improving feedback.
-
Taught visual clarity concepts - density, saturation, values.
-
Scripted camera panning.
-
Learned to facilitate pipeline between specialized Artists and Coders.

Week 5: How many levels are there?
I focused on finalizing narrative and design, hoping a playable prototype of the story's ending would clarify the vision.
-
Prototyped three levels, focused on communicating core ideas.
-
Created a Macro document detailing minute-to-minute gameplay.
-
Scripted different gravity modes.

Sprint 6: Vignette VS. Linear Storyline
A major change. Split the linear story into multiple short stories - Vignettes. Although we're sad to chop up the story, this change was also exciting since it allows exploration of all genres and points of view!
-
Redefined playtest success cases.
-
Prototyped a new level.
-
Scripted gravity, collisions for an existing level.

Sprint 7: Vignette
Learning points:
-
Serializable objects as a code structure.
-
Saving and loading to a binary file.
-
Hinge joint rope physics.

Sprint 10: Verticle Slice
Dreamwalker was approved for production!!! GREAT JOB TEAM!
Also welcoming a new member to a family, Brendon!
Watch the Verticle Slice Pitch here! (36:00)

Sprint 11: Switching hats
Out of pre-production and into production! With an extra coder on the team, I'm now free to study animation and help out our overloaded artist.
Learning points:
-
2D hand-drawn animation.
-
Merchandise marketing.

Sprint 12: We're on Google Play!
Open Beta is on Google Play store! Search "DreamwalkerTiltWorlds".
Unexpectedly, the game was played better by 10-12 year olds. Adults in their 50-60s tended to need more guidance.Sadly some of our later content will require parental guidance, hence no change will be made to our target age group of 15-20s.
Learning points:
-
App icon design.
-
Mobile market research.
-
Targeted age group.

Sprint 13: "This game needs instructions!!!"
15 weeks in, and our puzzles were still too frustrating but gameplay was fun. Chasing fun, I decided to drop the 'puzzle' aspect in favor of on-boarding and affordances.
Learning points:
-
IDEO design management style.
-
Level design using Guidance & Foreshadowing.
-
Death animation

Sprint 14: Splash!
The game still didn't feel quite alive. Taking a page from Toys for Bob's animators, I focused on enabling the Dreamwalker to respond and interact with the world around her by creating more player animations.
Learning points:
-
Player animations
-
Effect animation
-
FX

Sprint 15: Pioritize
We're so behind schedule, so we re-prioritized. I created an algorithm to shows how much we disagree on a task's importance. xD
Learning points:
-
Gnatt charts
-
Time boxing

Sprint 16: Feature creep
We're feeling the heat, and downsized production goals. Luckily, for plan B... and C... and D. ^_^;
Learning points:
-
Feature creep

Sprint 17: Time to Lock!
Racing against the clock to get as much as we can in! We're really struggling between wanting a textless UI, but players getting frustrated by our puzzles. Not to mention a long black screen during loading!
Sprint 17: Feature lock - No new features will be allowed!
Sprint 18: Content lock - No new art assets allowed!
Sprint 19: Code lock - Focus on bug fixing!
Learning points:
-
Animated particle systems
-
Optimization - Art assets, File Size
-
On-boarding!!!
-
Player's experience first, lofty design goals second.layer's experience before lofty design goals

Sprint 19-21: Daily Builds
Kicking it up a notch! Switched to daily sprints!!!
We are in the final stage of game polishing. Our team is building, playtesting, jotting down bugs and and prioritizing the top 10 fixes for 24 hour schedule. We will continue to do it until somebody tells us to stop doing it already :D Cheers!
Hats off to everyone who pulled everything off even admist co-vid virus pandemic. Stay safe.
Learning points:
-
FTS method
-
Parallax backgrounds
-
Sprite masks
-
More On-boarding struggles!!!
-
Being there for each other through crisis